Mit der folgenden Leseprobe haben Sie die Möglichkeit das Buch kennen zu lernen.
Anschließend können sie das Buch direkt bestellen
Die Navigation für iPhone- und Android-Apps auswählen
Noch stehen Sie ganz am Anfang und vermutlich treibt Sie eine AppIdee ziemlich zügig zur Frage, auf welcher Plattform – Apples iOS oder Googles Android – Sie Ihre Idee entwickeln und umsetzen möchten. Oder aber Sie möchten eine bestehende Applikation auch auf anderen Plattformen anbieten. In beiden Fällen stellt sich dann die Folgefrage, wie eine geeignete, plattformspezifische Navigation ausschauen könnte, um Benutzern eine intuitive Bedienung zu ermöglichen. Um diese manchmal nicht ganz einfache Entscheidung treffen zu können, ist es wichtig, dass Sie die gängigsten Navigationsmodelle1 kennen. Lernen wir sie kennen:
1. Die Baumstruktur
2. Die Tab-Bar-Navigation
3. Die Blatt-für-Blatt-Navigation
4. Die Grid-Navigation
5. Die Sidebar-Navigation
6. Das Dashboard
7. Kombinierte Navigationsmodelle
8. Apps mit individueller Navigation
1.1 Die Baumstruktur
Vergleichen Sie die Baumstruktur mit dem Aufbau eines Baums, den der User bis zum Gipfel emporklettert. Immer wieder trifft er auf Astgabelungen, an denen er sich für den weiteren Weg entscheiden muss. Die Baumstruktur bietet also eine hierarchische Nutzerführung, die – meist in Listenform dargestellt – von einem Screen zum nächsten führt, bis der Zielbildschirm erreicht ist.(2) Eines ist allerdings klar: Die Baumstruktur zählt nicht unbedingt zu den spannendsten, aber sicher zu den bewährtesten Navigationsmodellen im App-Design. Sie ist eine hervorragende Wahl für eine übersichtliche Darstellung mehrerer Kategorien. Gleichwertige Informationsblöcke können hier in nach unten scrollbaren Listen aufgeführt werden, bei denen der User über die jeweiligen Listeneinträge in tiefer liegende Hierarchieebenen gelangt. Mit dem Zurück-Button der Navigations- oder der App-BarLeiste (je nach System) navigiert er hierarchisch wieder zurück.(3)

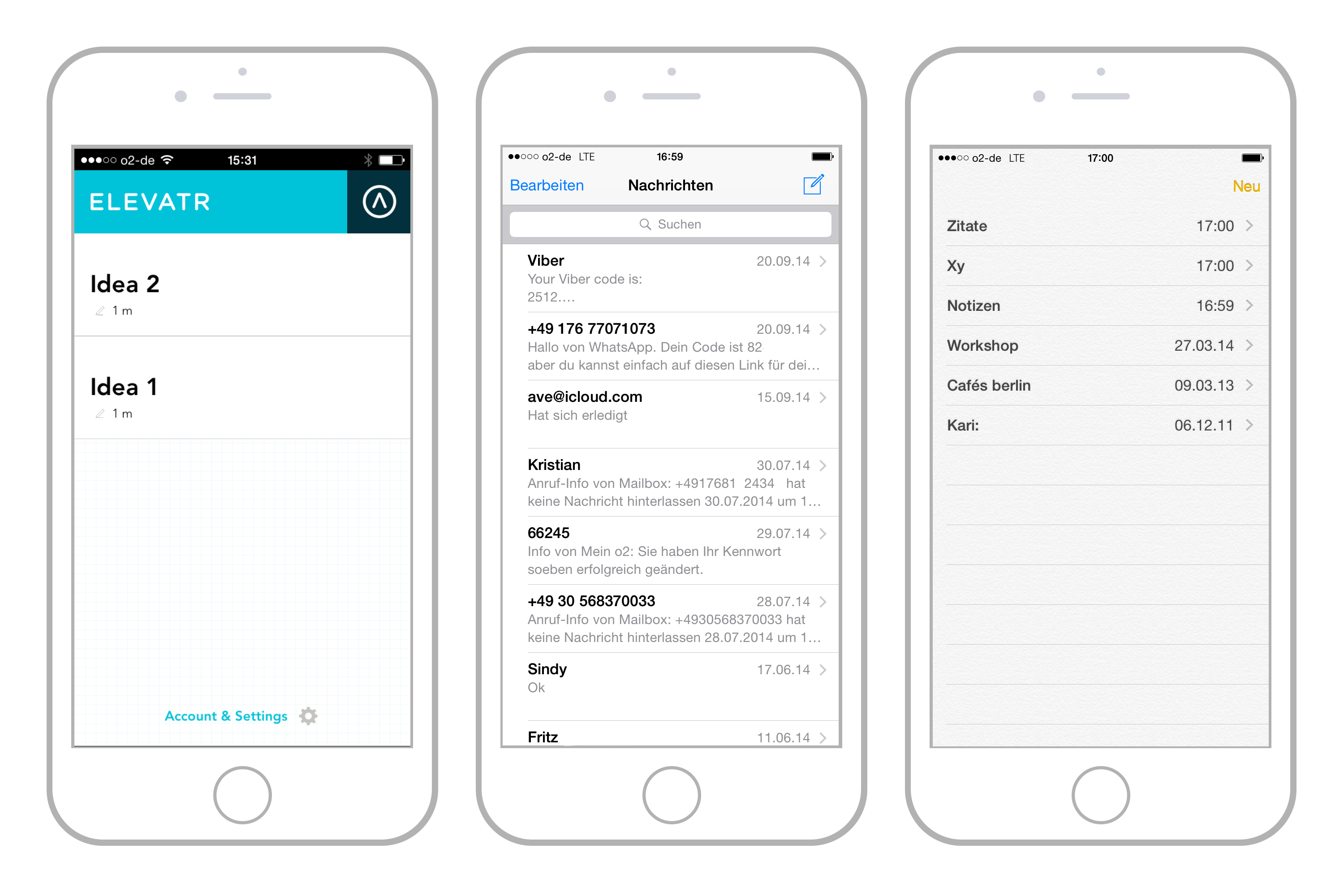
Abb. 1.1: Beispiele für eine Navigation mit Baumstruktur auf dem iPhone – Elevatr, Nachrichten, Notizen

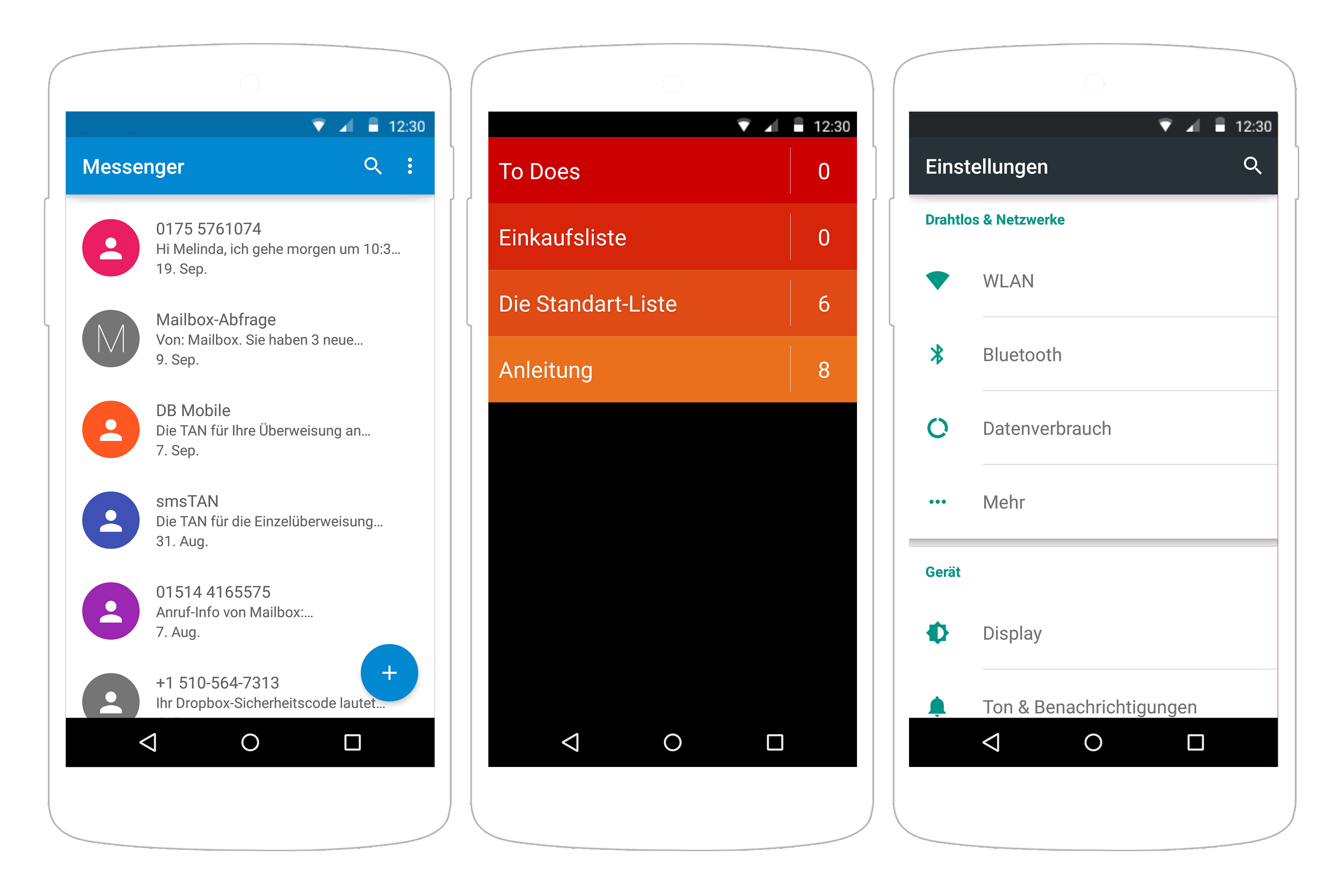
Abb. 1.2: Android-Beispiele für eine Hauptnavigation in Form der Baumstruktur: Messenger, Koalcat’s Clear und die Android-Einstellungen
1.2 Die Tab-Bar-Navigation
Mithilfe der Tab-Bar-Navigation machen Sie die wichtigsten Navigationspunkte jederzeit für den Benutzer erreichbar, denn wie das Wörtchen Bar beschreibt, ist eine permanente Leiste am oberen oder unteren Bildschirmrand vorhanden und mit Tabs, sprich Schaltflächen, bestückt. Je nach Inhalt der App vereinen diese Tabs also grundlegende Funktionen oder Modi und sind aus jeder Ebene heraus bedienbar. Ein gutes Beispiel zeigt sich in der App Kitchen Stories, die die fünf wichtigsten Funktionen in einer Tab Bar unterbringt, nämlich Rezepte, Küchentipps, Meine Rezepte, Einkaufsliste und Grundlagen. Wenn Ihre App zu wenige gleichrangige Navigationspunkte beinhaltet, um den App-Bildschirm zu füllen, und in naher Zukunft auch keine neuen Punkte geplant sind, bietet sich eine Tab-Bar-Navigation an.(4)

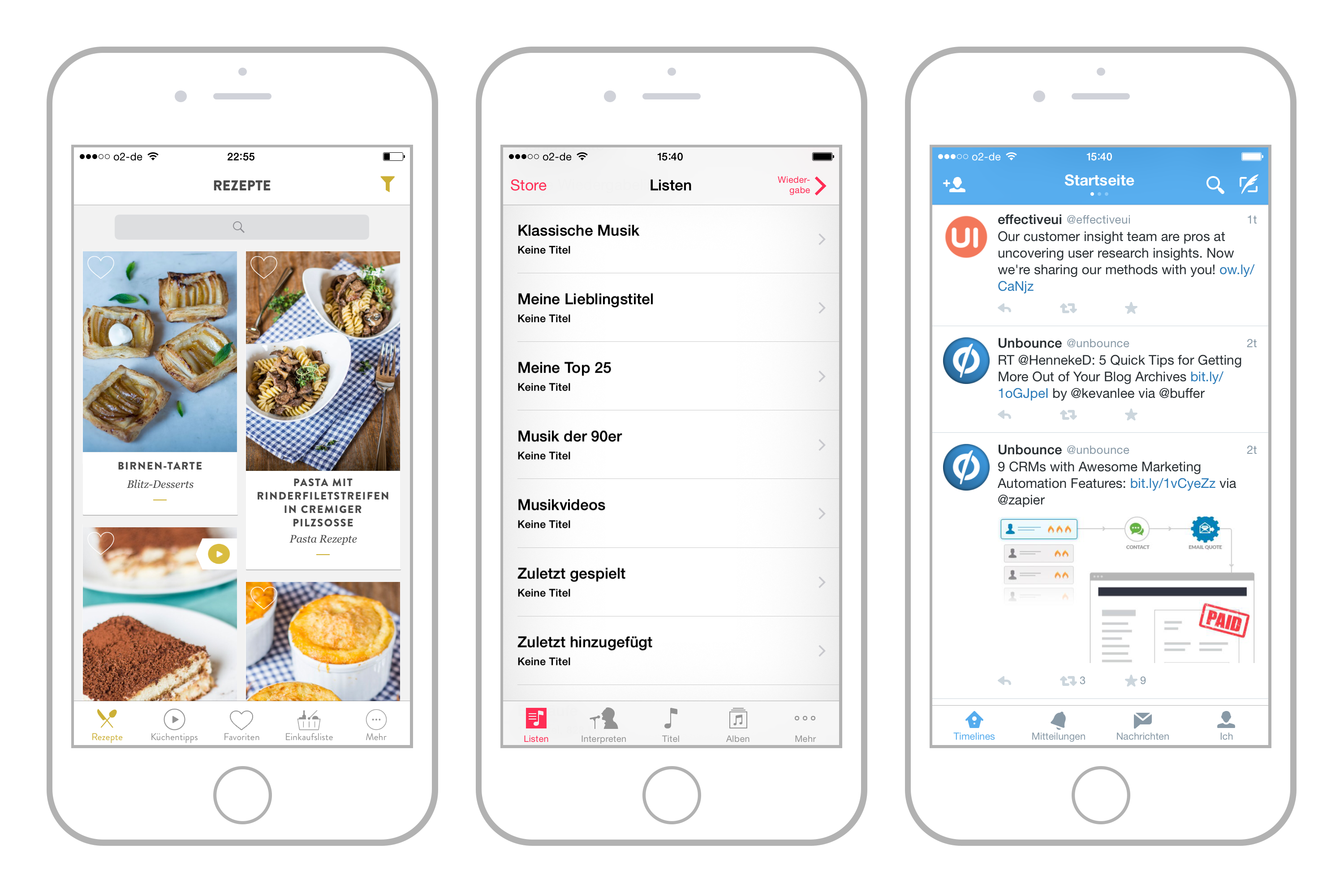
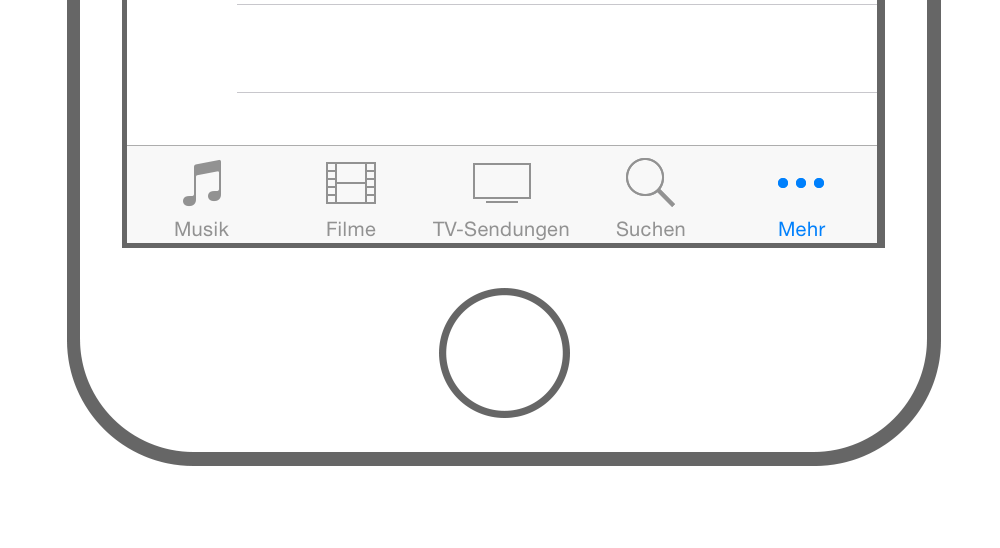
Abb. 1.3: Beispiele für iPhone-Apps, die eine Tab Bar nutzen: Kitchen Stories, Musik-App, Twitter

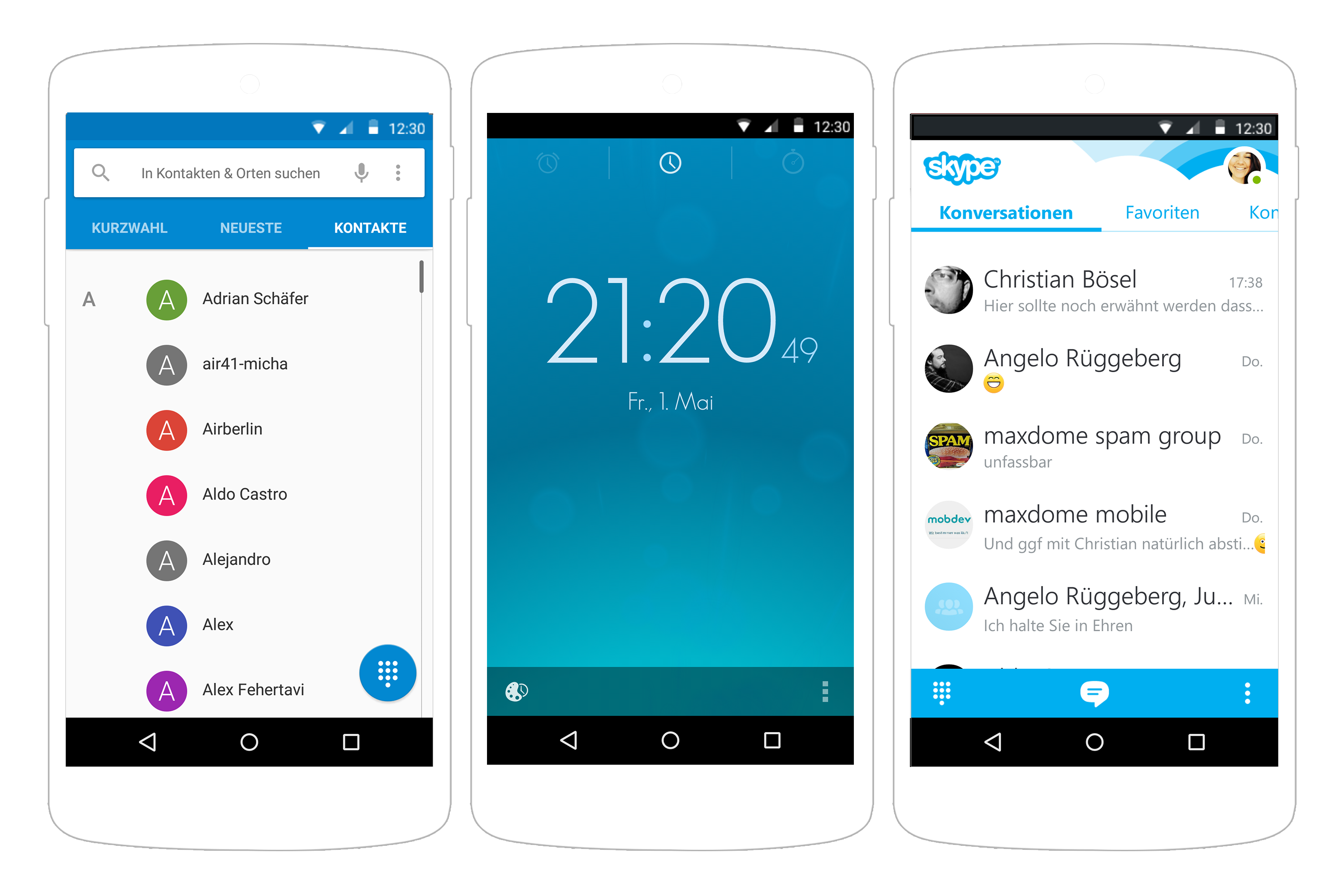
Abb. 1.4: Beispiele für Android-Apps, die eine Tab-Bar-Navigation mit Icon oder Texttabs nutzen: Kontakte-App, Timely und Skype


Abb. 1.5: Der Mehr-Button innerhalb der Tab Bar am Beispiel der iPhone-App iTunes Store. Dieser öffnet eine Liste weiterer Navigationspunkte
1.3 Die Blatt-für-Blatt-Navigation

Abb. 1.6: Ein vereinfachtes Schema für die Blatt-für-Blatt-Navigation
Im Gegensatz zur hierarchischen Baumstruktur bietet die Blatt-für-BlattNavigation weniger verzweigte Auswahlmöglichkeiten für den User. Die flache Hierarchie lässt im Grunde nur zwei Möglichkeiten offen: nach links oder rechts. Vergleichbar ist die Blatt-für-Blatt-Navigation mit auf dem Schreibtisch aufgereihten Papierblättern, von denen immer nur eines sichtbar ist. Für Apps mit überschaubaren und vor allem gleichwertigen Inhalten ist die Blatt-für-Blatt-Navigation eine solide, einfach zu bedienende Lösung. In vielen Wetter-Apps zum Beispiel lassen sich sämtliche Städte durch bequemes Swipen, also durch Wischbewegungen mit dem Finger, durchblättern und jeweils in voller Bildschirmgröße darstellen. Die Blatt-für-Blatt-Navigation verhält sich allerdings linear, das heißt: User müssen unter Umständen ein Dutzend Wischbewegungen ausüben, um ans Ziel zu gelangen. Bewährt hat sich dieses Modell bei maximal sieben bis neun Seiten (den sogenannten Flat Pages) – je weniger, desto besser.

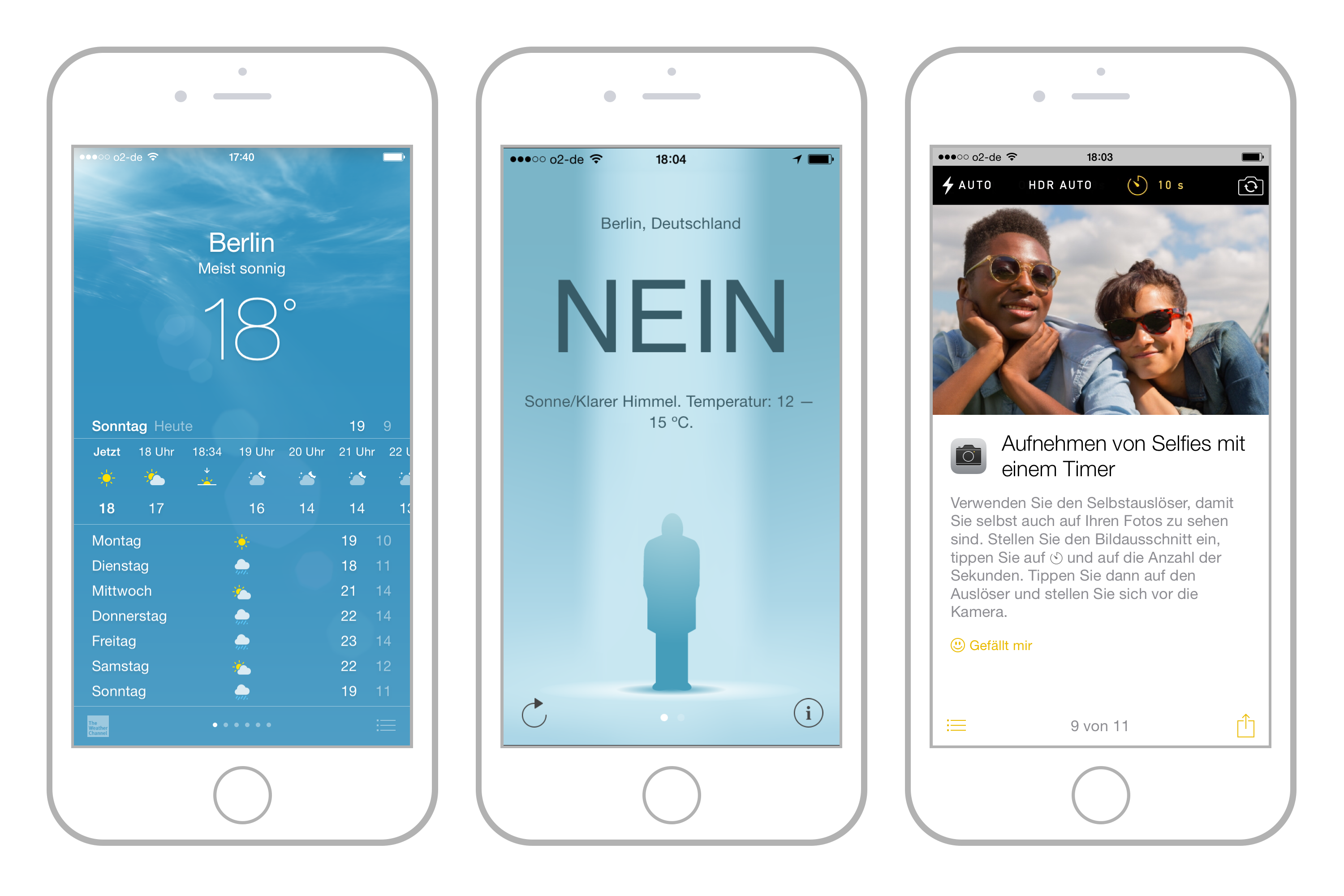
Abb. 1.7: In den iPhone-Apps Wetter, Regenschirm und Tipps navigieren User mit horizontalen Wischbewegungen durch die Blatt-fürBlatt-Navigation

Wenn Ihnen die Blatt-für-Blatt-Navigation zwar gefällt, sie aber nicht infrage kommt, weil Sie zehn oder mehr Flat Pages verwenden müssten, ist die Grid-Navigation im nächsten Abschnitt eine gute Alternative.
1.4 Die Grid-Navigation
Die Grid- oder auch Rasternavigation bietet Ihnen eine hervorragende Möglichkeit der Darstellung homogener Inhalte, beispielsweise für Bildergalerien. Für den User ergibt sich ein übersichtliches Gesamtbild vieler Navigationspunkte, die rasterförmig und durchaus auch nach unten hin scrollbar in Erscheinung treten und dadurch beliebig erweitert werden können.(5) Wie bereits erwähnt ist die Grid-Navigation eine wunderbare Alternative zur Blatt-für-Blatt-Navigation, aber auch zur Baumstruktur, die ebenfalls auf gleichgewichtete Inhalte setzt und durch vertikales Scrollen bedient werden kann. Im Hauptunterschied zur Baumstruktur stellt die Grid-Navigation Bilder (auf sogenannten Cards oder Karten) – und keine Textelemente – in den Vordergrund, um Inhalte zu differenzieren. Fix in ihrer Breite (ein- oder zweispaltig), aber variabel in der Höhe, können Inhalte unterschiedlich gewichtet werden. Die Grid-Navigation konnte sich überwiegend in Android-Apps etablieren und findet nur sporadischen Einsatz in iPhone-Apps.

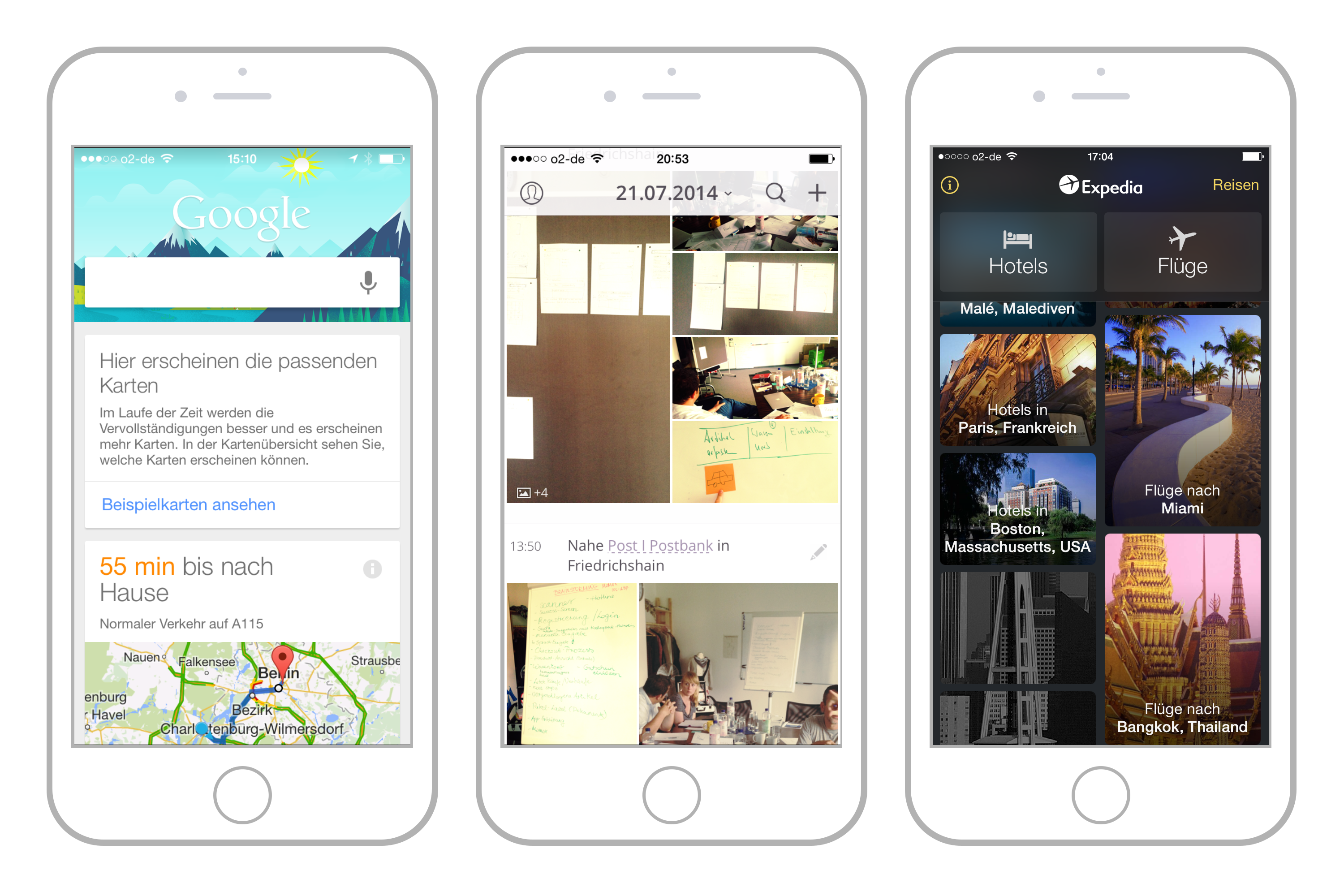
Abb. 1.8: iPhone-Apps wie die von Google, Heyday und Expedia stellen den mit Bildern gefüllten, nach unten scrollbaren Inhalt in den Vordergrund.

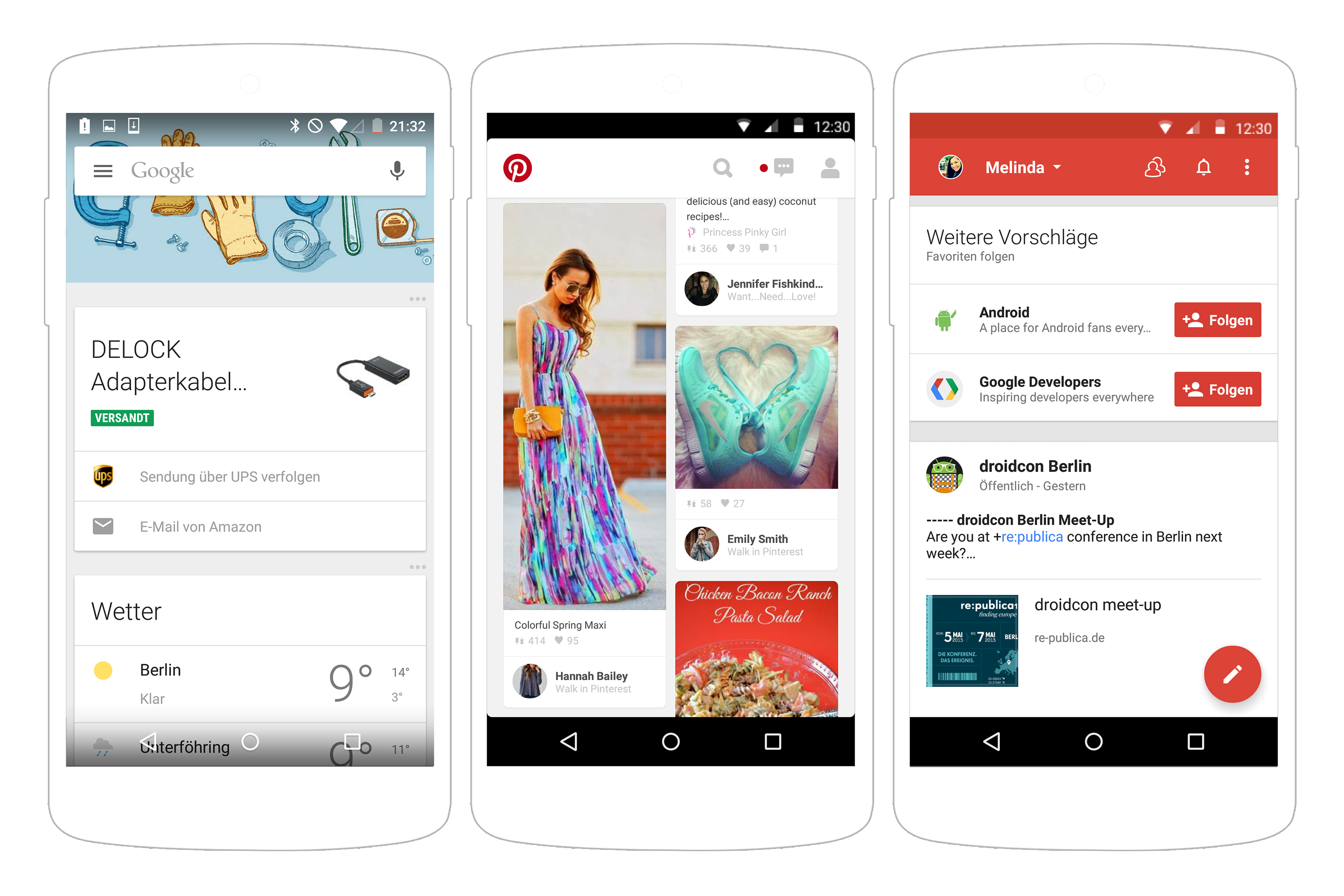
Abb. 1.9: Android-Apps wie Google, Pinterest und Google+ nutzen eine nach unten scrollbare, ein- bzw. zweispaltige Grid-Ansicht
1.5 Die Sidebar-Navigation
Spätestens seit der durch Facebook eingeführten Sidebar-Navigation6 zählt diese zum gängigen Repertoire an Modellen, die Ihnen für Ihre App zur Verfügung stehen. Der Clou an dieser Navigation ist, dass sie zunächst überhaupt nicht sichtbar ist, sondern erst durch eine Useraktion erscheint. Durch Betätigung des links oben platzierten, sogenannten Hamburgerbuttons (Abbildung 1.12) schiebt sich der dargestellte Inhalt aus dem Screen heraus nach rechts, um Platz für eine scrollbare, mit beliebig vielen Navigationspunkten gefüllte Liste zu bereiten. Die sehr komfortable und durch namhafte Apps wie Gmail oder Spotify etablierte Bedienmöglichkeit macht auch die nachträgliche Implementierung neuer Navigationspunkte leicht möglich. Mit Aufkommen der Sidebar-Navigation haben sich auch einige Synonyme etabliert, von denen Sie zukünftig vielleicht noch hören und lesen werden. Es handelt sich also nicht um Wissenslücken, wenn Ihnen Hamburgermenü, Navigation Drawer oder versteckte Navigation über den Weg laufen, sie alle meinen das Gleiche: die Sidebar-Navigation.

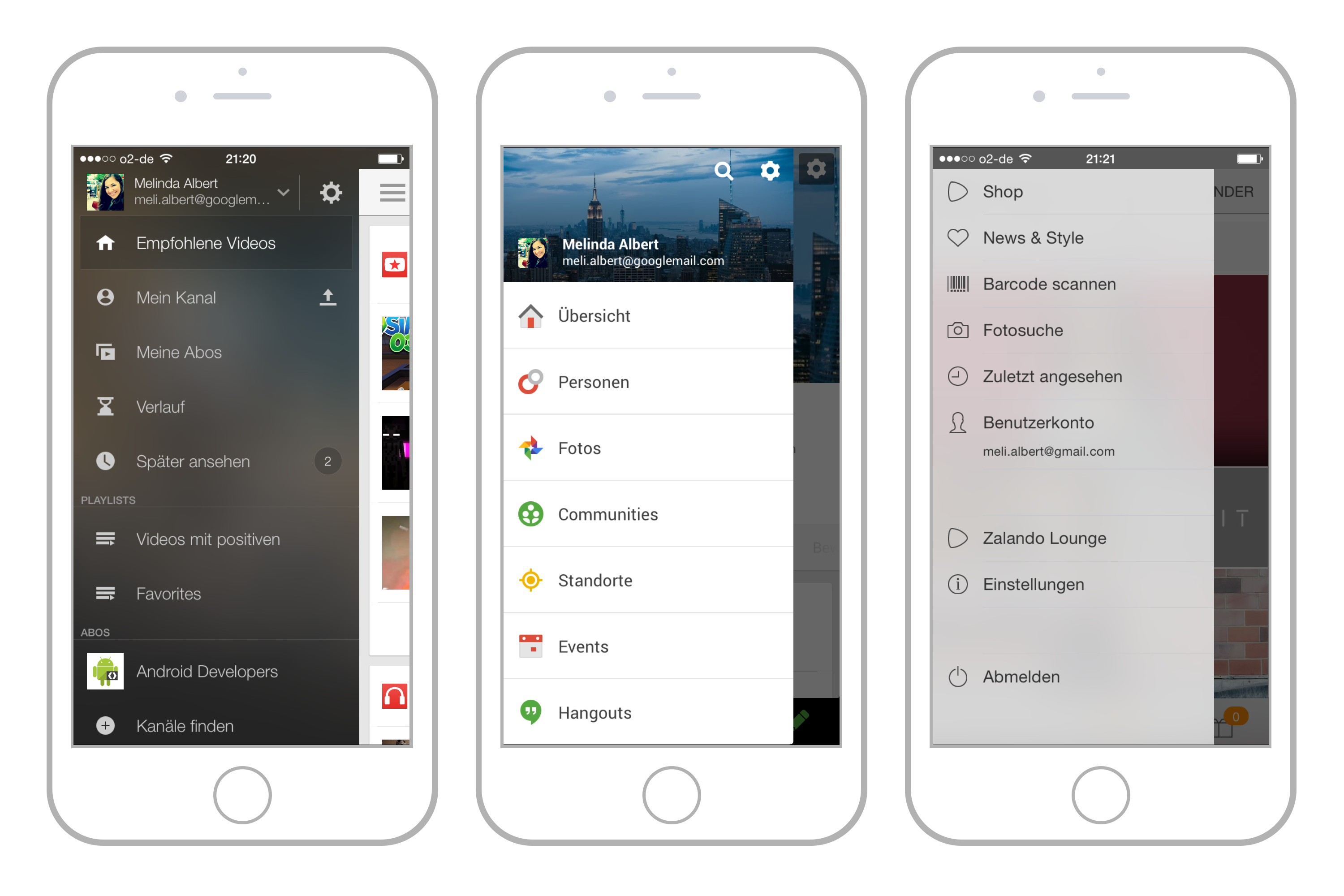
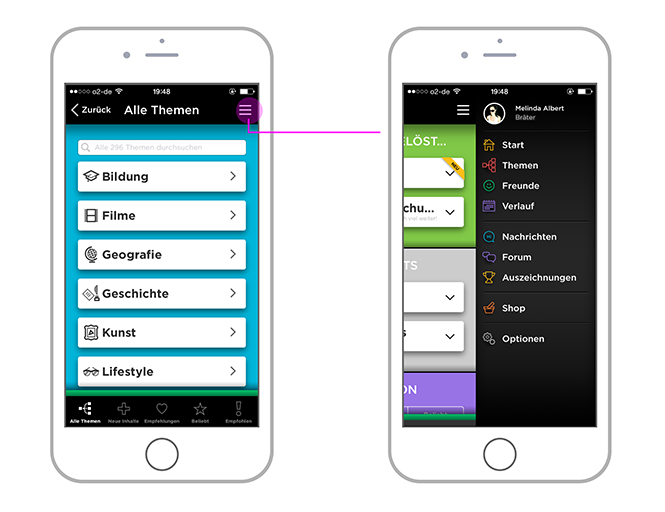
Abb. 1.10: iPhone-Apps mit Sidebar-Navigation: YouTube, Google+ und Zalando

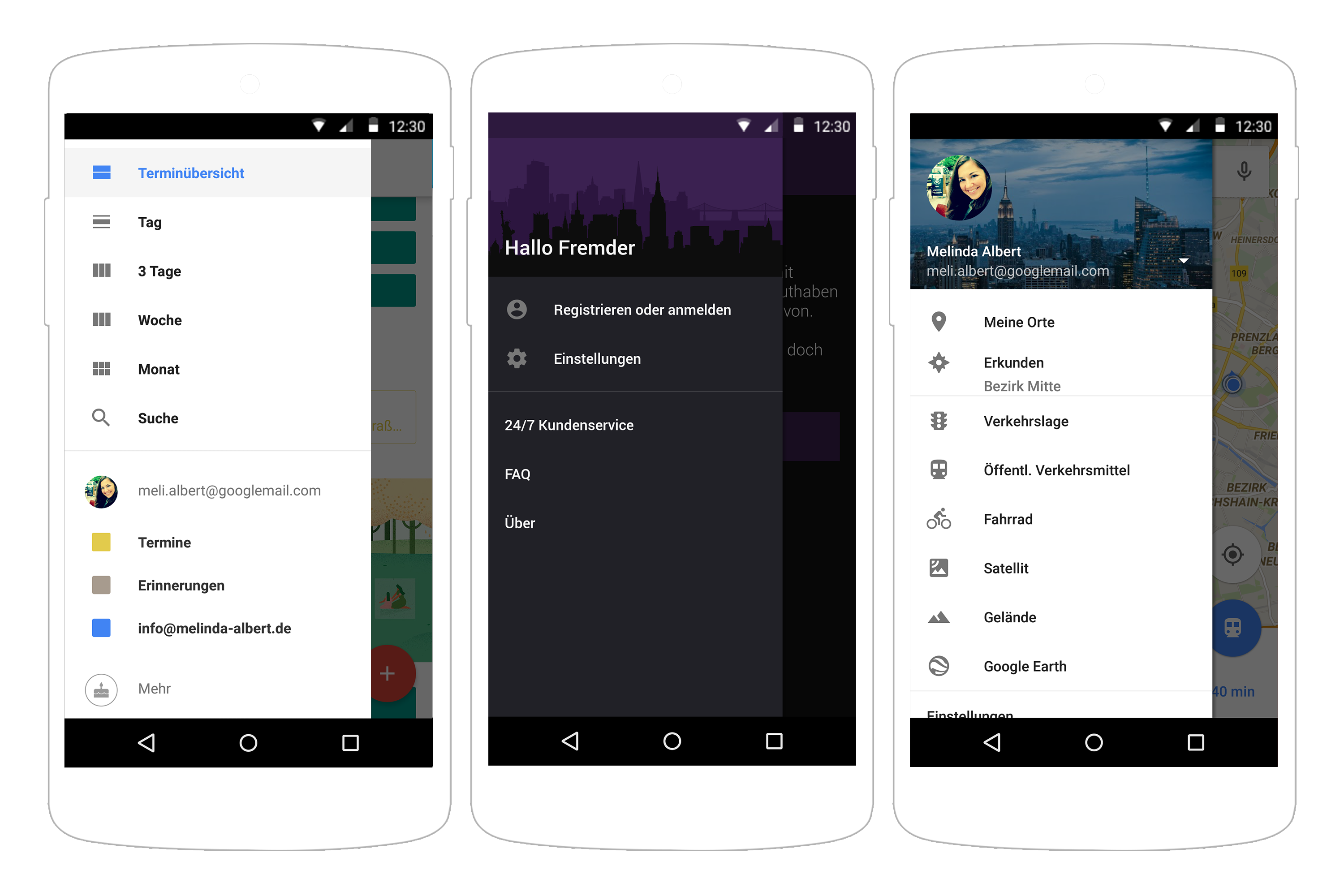
Abb. 1.11: Auch die Android-Apps Kalender, Hotel Tonight und Google Maps setzen auf Sidebar-Navigation


Abb. 1.12: Gut zu wissen: Der Hamburgerbutton heißt deswegen so, weil er genau wie ein Burger aus drei Teilen besteht: Brötchen – Patty – Brötchen

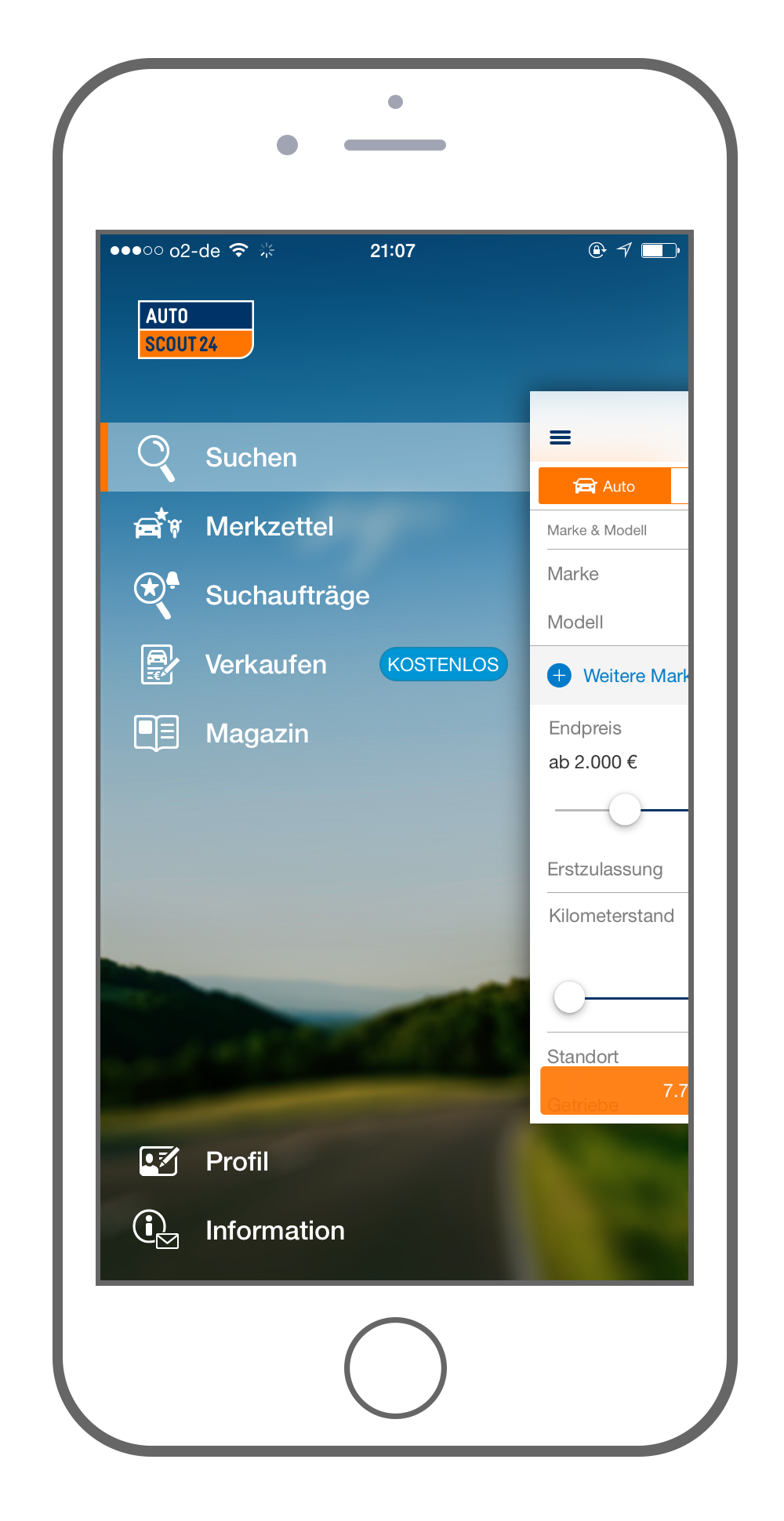
Abb. 1.13: Die AutoScout24-App für iOS umgeht das Problem erschwerter Auffindbarkeit, indem die versteckte Navigation unmittelbar nach dem Start angezeigt wird.
So klappt’s auch mit der iOS-Sidebar-Navigation
Obwohl die Sidebar-Navigation in den Human Interface Guidelines weder Erwähnung noch Definition erfährt, akzeptiert Apple deren Einsatz – ein Ablehnungsgrund für Ihre App sind Hamburger und versteckte Navigation also nicht. Ein möglicher Grund für das Scheitern einer App allerdings schon – denn dort, wo es an Regeln fehlt, regiert das Chaos. Lassen Sie uns einen kleinen Ausflug unternehmen und uns einige Beispiele anschauen, wie Sie eine Sidebar-Navigation in iOS besser nicht umsetzen, wenn schmackhafte Hamburger nicht zu wässrigen Suppen verkümmern sollen. Natürlich werfen wir im Anschluss auch einen Blick auf den Big Mac unter den Sidebar-Navigationen – und zwar in der iOS-App von Instapaper.
Überraschung: Navi erwartet, Overlay geliefert
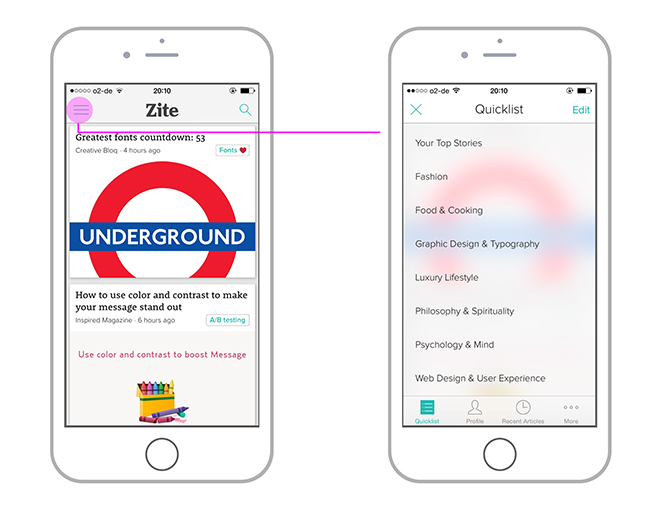
Die iOS-App Zite ist eine hervorragende App, um Blognews zu verfolgen. Verwirrend ist allerdings, dass sich hinter dem Hamburgericon, der in Userköpfen nun mal als eindeutiger Navigationsstart verankert ist, ein halbtransparentes Listen-Overlay auftut. Und Schreck lass nach, was macht denn die Tab Bar da unten? Wir wollten doch navigieren!

Abb. 1.14: Die iOS-App Zite stiftet Verwirrung nach Betätigung des Hamburgericons.
Zweimal anschnallen bitte: die Doppelmoppel-Navigation
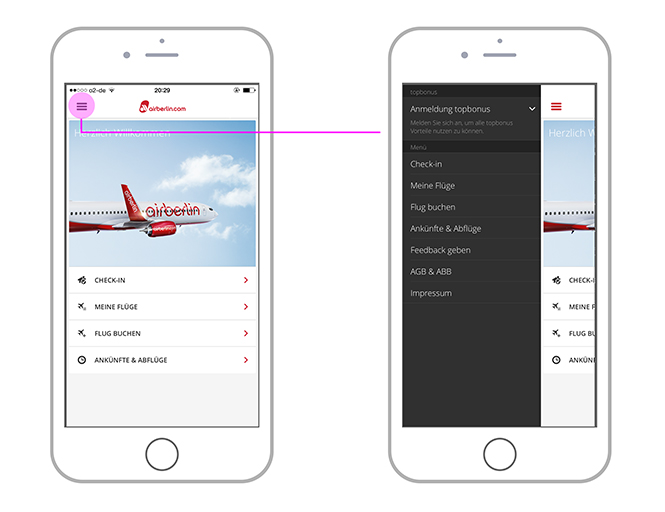
Anders als Zite versteckt die airberlin-App hinter dem Hamburgericon tatsächlich eine Sidebar-Navigation. Das ist schon einmal beruhigend. Allerdings findet sich dort in den ersten vier Navigationspunkten nichts, was es nicht auch schon auf der Startseite gegeben hätte. Ob die Abflugzeiten hier andere sind? Die Sidebar-Navigation ist hier eigentlich überflüssig und vielleicht hätte man besser auf eine Tab Bar oder die Baumstruktur gesetzt.

Abb. 1.15: Die iOS-App vor Air Berlin ist in Sachen Sidebar-Navigation kein Vorbild
Herr Ober, einen Kabelsalat bitte!
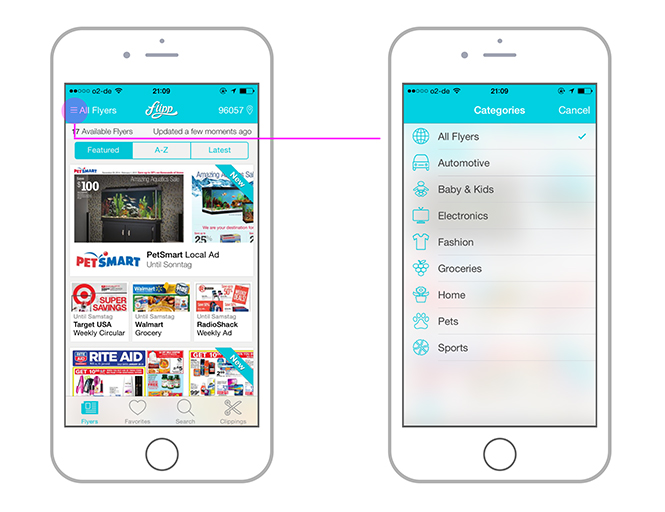
Ganz unten im Nährwertbereich befinden wir uns mit der Navigation von Flipp. Zum einen hat das Hamburgericon eine völlig andere Funktion, denn statt zu navigieren, können User hier filtern, und zum anderen wechselt die Bezeichnung des Hamburgericons je nach Auswahl. Entsprechend dem Usergusto schmeckt der Hamburger also nach Auto, T-Shirt oder Kabeln. Ein Filtericon wäre hier sicherlich besser platziert gewesen.

Abb. 1.16: Flipp nutzt das Hamburgericon als Filterfunktion. Keine sehr gute Idee
Fehlgeleitet: Navigationsbutton in Yahoo News Digest
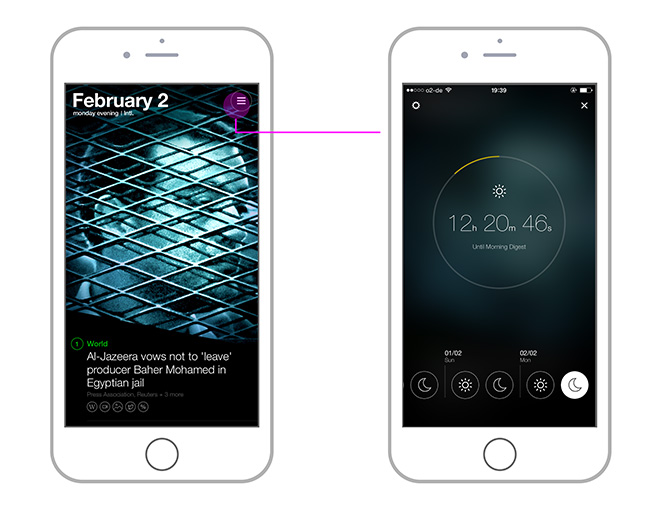
Die iOS-App Yahoo News Digest ist klasse, die Funktion des Hamburgerbuttons aber ein Desaster. Rechts oben platziert, beherbergt der Button keine Navigation, sondern einen halb transparenten, animierten Countdown bis zum nächsten Newsfeed. Über die Gestirnsymbole unterhalb können News vergangener Tage betrachtet werden. Mit der erwarteten Navigation in Listenform hat das alles aber herzlich wenig gemeinsam.
QuizUp: Raten Sie mal, wie ich funktioniere!
Nun gut, zumindest bringt der Hamburgerbutton von QuizUp eine Sidebar-Navigation zum Vorschein. Allerdings ist das Icon rechts oben platziert und an üblicher Stelle – nämlich links oben – befindet sich stattdessen ein Zurück-Button, der wiederum auf der ersten Navigationsebene den ersten Punkt der Sidebar öffnet, also stets den Startbildschirm. Das stiftet bei Usern sicherlich Verwirrung und steht dem intuitiven Einsatz der App etwas im Wege.

Abb. 1.17: Yahoo News Digest führt die Sidebar-Navigation ad absurdum

Abb. 1.18: Die kniffligste Frage von QuisUp für iOS lautet: Wie funktioniert meine Navigation? Antwort: seltsam
Instapaper – der Big Mac unter den Hamburgerbuttons
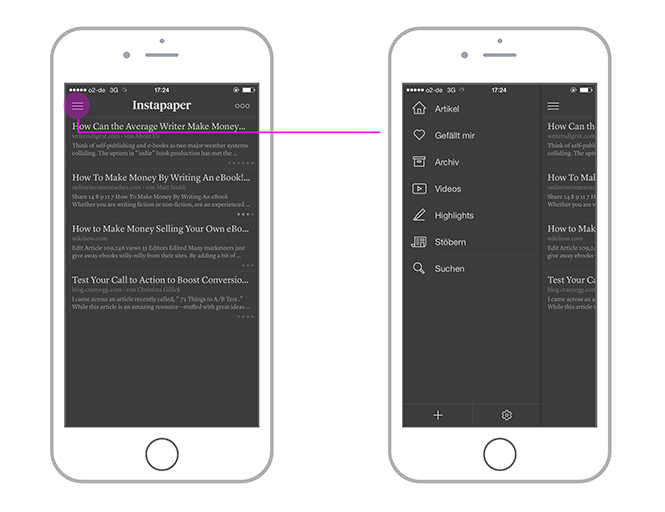
Stellvertretend für AutoScout24, Booking.com oder auch Headspace liefert die iOS-App Instapaper ein Positivbeispiel dafür, wie Hamburgericons und Sidebar-Navigation eingesetzt werden sollten, um intuitive Bedienung zu ermöglichen. Der Button befindet sich stets links oben und öffnet bei Betätigung eine Navigation in Listenform, und das ohne Filter, App Bars oder andere Haare in der Suppe. Auch der zuletzt besuchte Screen ist teilweise noch sichtbar und schafft Orientierung. Der Button ist unverfremdet, eindeutig und völlig klar in seiner Funktionsweise. Hier schmeckt der Hamburger noch so, wie man ihn als User kennen und lieben gelernt hat.

Abb. 1.19: In Instapaper findet sich ein abschließendes, positives Beispiel für eine Sidebar-Navigation im iOS-System
Ist die Sidebar-Navigation für meine App geeignet?
Sicher, die Sidebar-Navigation ist ziemlich trendy. Und auch der Gedanke, Facebook habe durch deren Einführung eine breite Userbasis geschaffen, die intuitiv mit dieser Art der Navigation zurechtkommt, ist nicht ganz von der Hand zu weisen. Dennoch sollten Sie sich die folgenden Fragen stellen, bevor Sie eine Sidebar-Navigation implementieren.
- Passt die Sidebar-Navigation zu meinen Inhalten oder wird die App dadurch nur künstlich aufgebläht? Sind vielleicht gleichgewichtete Inhalte nicht doch besser in einer Grid- oder Baumstruktur aufgehoben?
- Ist die Sidebar als primäre Navigationsart sinnvoll oder rein kosmetischer Natur, mit der lediglich Navigationspunkte versteckt werden sollen?
- Beinhaltet meine Navigation möglicherweise so viele Inhalte, dass User die Sidebar mehr als drei Mal herunterscrollen müssen, um an alle Inhalte zu gelangen?
- Ist meine Zielgruppe mit der Sidebar-Navigation vertraut oder handelt es sich möglicherweise um User, die üblicherweise keine Berührungspunkte mit Facebook und Co. haben?
Und übrigens: Facebook ist inzwischen längst zur Tab-Bar-Navigation zurückgekehrt, gilt aber als Begründer der Sidebar-Navigation und führte sie seinerzeit für ihre iOS-App ein.
1.6 Das Dashboard
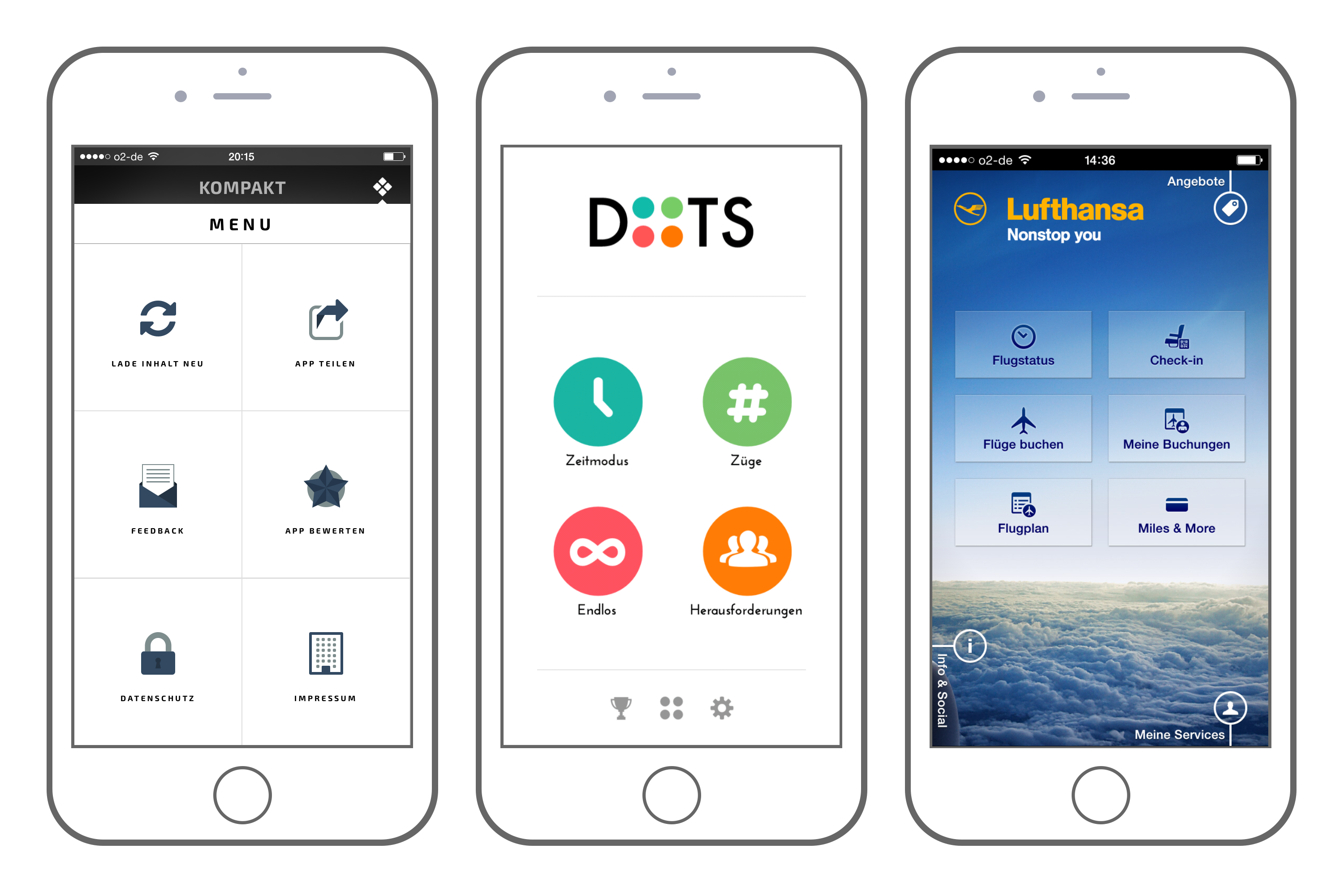
Bereits 2010 erschien eine unter dem Namen Dashboard bekannte Navigationsart. Auf einem Dashboard werden mindestens zwei, höchstens sechs Navigationspunkte abgebildet, die jeweils durch ein Icon und einen kurzen Text ausgezeichnet werden. Dadurch finden sämtliche Funktionen und Menüs übersichtlich direkt auf dem Startbildschirm ihren Platz. Bis auf die Reihenfolge, in der sie erscheinen, sind die Inhalte des Dashboards allerdings gleichwertig, was es erschwert, einen Fokus zu setzen oder Hauptanwendungen hervorzuheben. Das Dashboard-Modell eignet sich aus diesem Grund nicht für alle Apps und gilt mittlerweile als veraltet.

Abb. 1.20: Die iPhone-Apps Kompakt, Dots und Lufthansa verfügen über eine Dashboard-Navigation
1.7 Kombinierte Navigationsmodelle
Sechs Navigationsarten haben Sie bereits kennengelernt. Und jede für sich bietet ganz eigene Möglichkeiten, um die Inhalte Ihrer App benutzerfreundlich und vor allem zugänglich zu gestalten. Das Schönste daran ist aber, dass Sie sich überhaupt nicht auf eines dieser Modelle festlegen müssen, denn auch Kombinationen aus mehreren Navigationsarten sind möglich und können durchaus sinnvoll sein. Es spricht zum Beispiel nichts dagegen, die Tab Bar als primäre Navigation zu nutzen, über die User zu einer Galerie gelangen, die letztlich über eine sekundäre – beispielsweise die Grid-Navigation – bedient wird.9


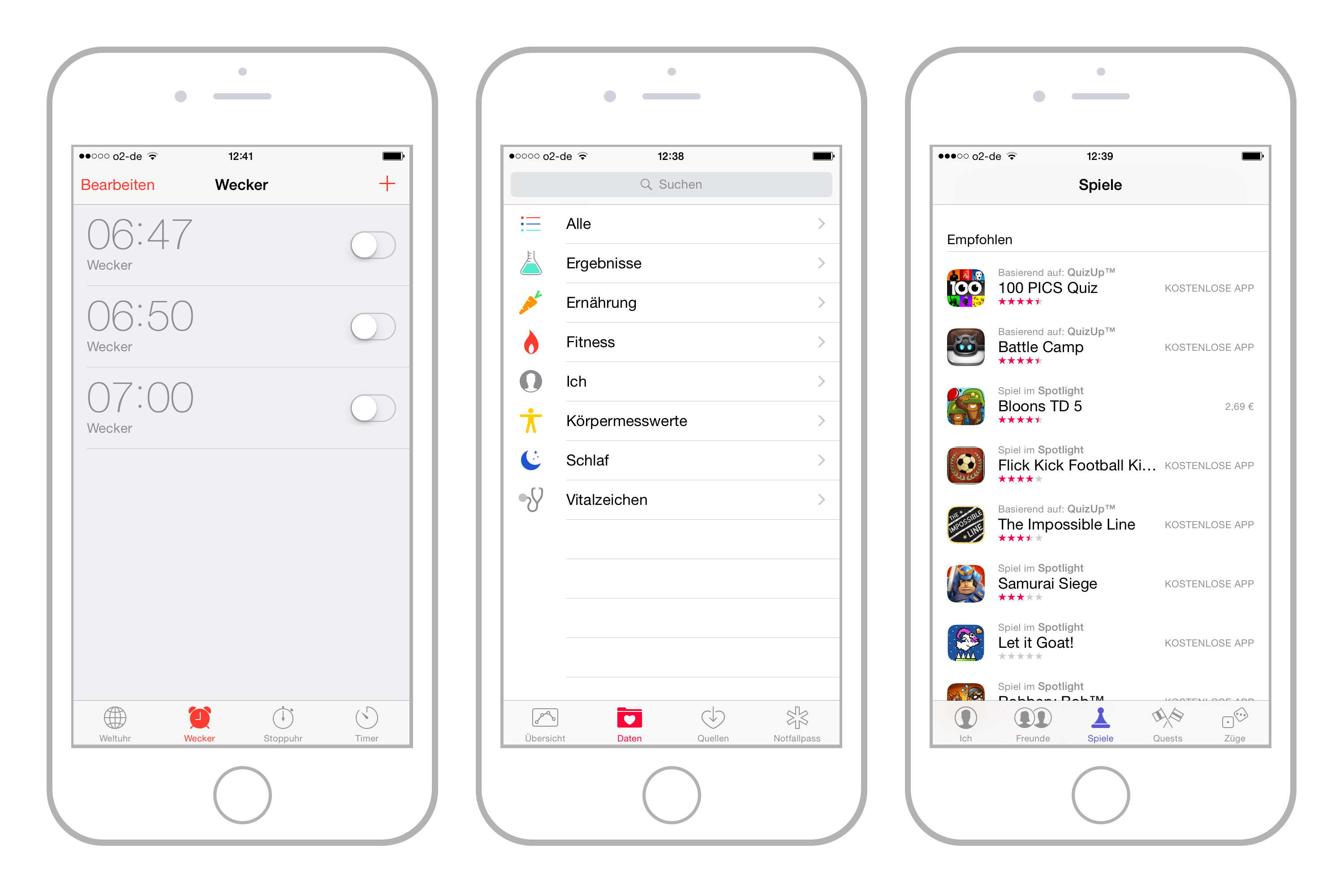
Abb. 1.21: iPhone-Apps wie Uhr, Health und Spiele kombinieren eine Tab Bar mit der Baumstruktur

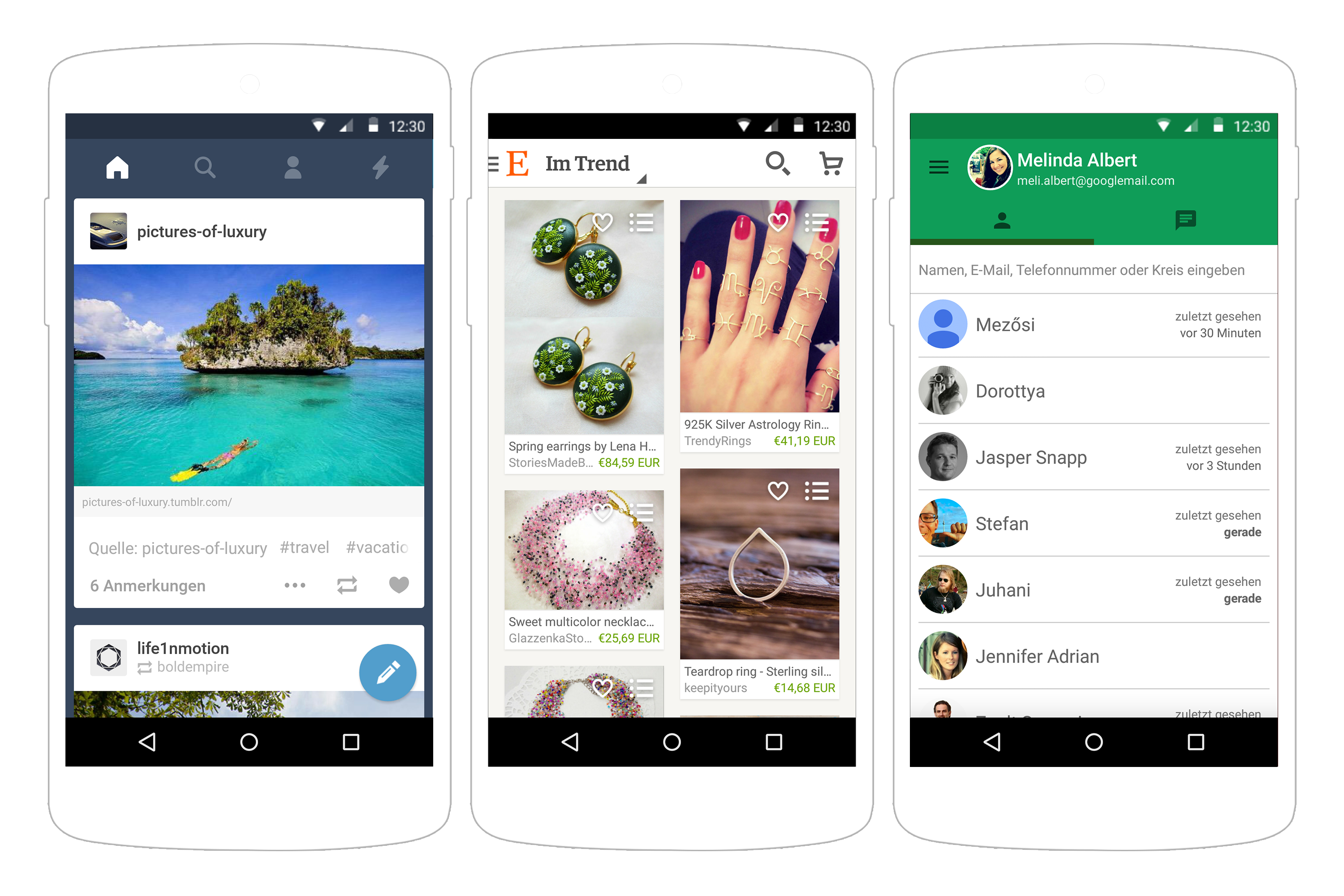
Abb. 1.22: In der Android-App vom Tumblr werden Tab Bar und Grid-Ansicht wunderbar kombiniert, während Etsy Sidebars mit Grid-Navigation und bei der Kontakte-App Sidebar mit Tab Bar verschmelzen
1.8 Apps mit individueller Navigation
Fühlen Sie sich durch die vorgestellten Navigationsmodelle in Ihrer gestalterischen Freiheit eingeschränkt oder benötigt Ihre App vielleicht gar keine Navigation im engeren Sinne? Manchmal kann eine individuell gestaltete Navigation der beste Ansatz sein, zum Beispiel für Apps, die gar keine tiefe Navigationsstruktur benötigen, weil einfach zu wenige Inhalte vorhanden sind. Ein Taschenrechner beispielsweise braucht kaum Navigationsmöglichkeiten und orientiert sich an seinem realen Vorbild. Kalender oder Spiele greifen meist ebenfalls auf eine individuelle Lösung zurück und sorgen so ganz nebenbei für einen hohen Wiederkennungswert. So individuell Ihre Navigation ist, so durchdacht sollte allerdings auch die Nutzerführung in Ihrer App sein. Ständige Testläufe kosten Zeit, sind aber unvermeidbar, wenn Sie sicherstellen möchten, dass Benutzer die Orientierung behalten. Schließlich befinden Sie sich mit einer individuellen Navigation abseits der Guidelines und schicken Benutzer auf unbekanntes Terrain – was nur dann gut ist, wenn sie besser als eine Standardnavigation ist.

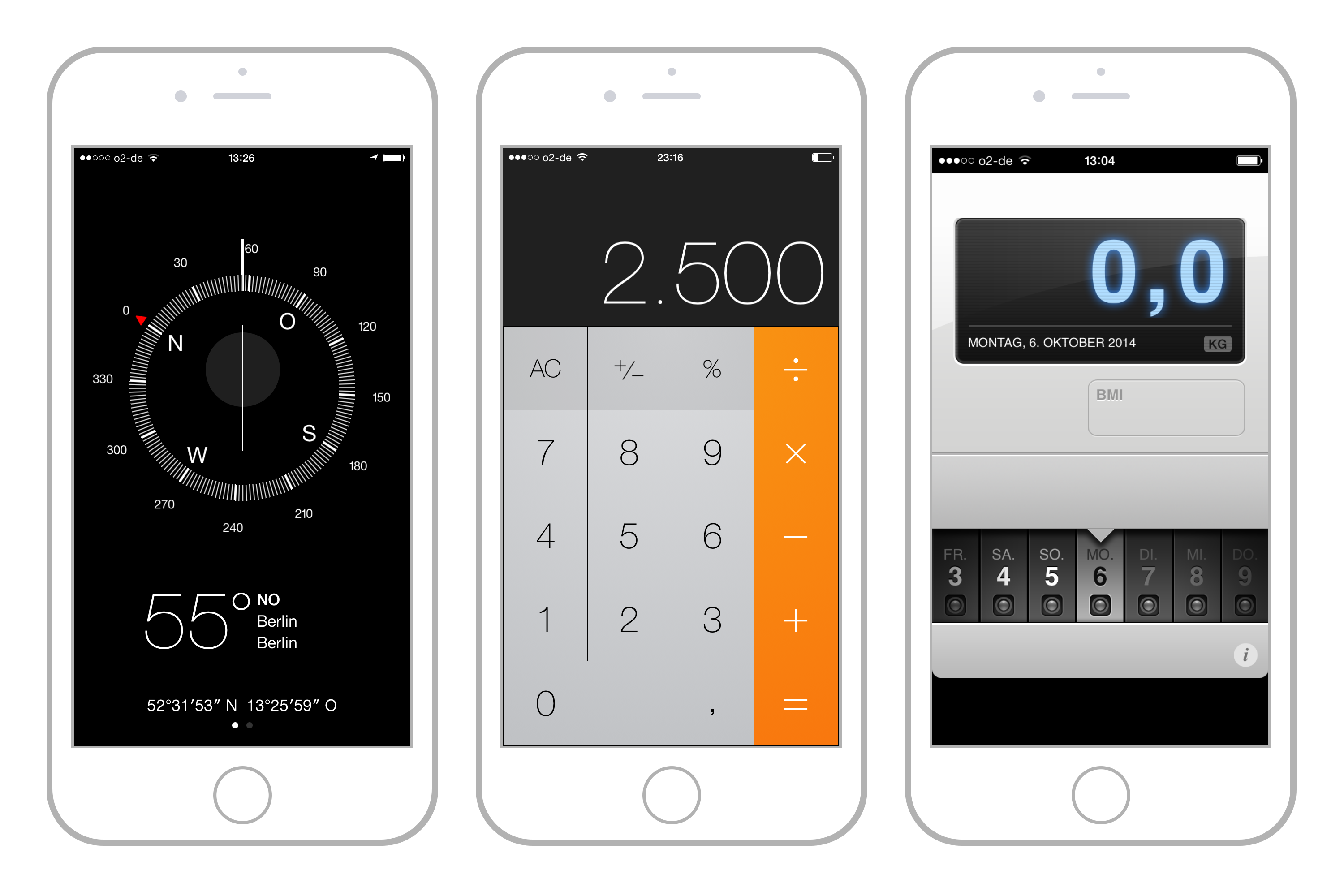
Abb. 1.23: iPhones-Apps wie Kompass, Rechner und Weightbot lassen sich in keine herkömmliche Navigationsart einordnen

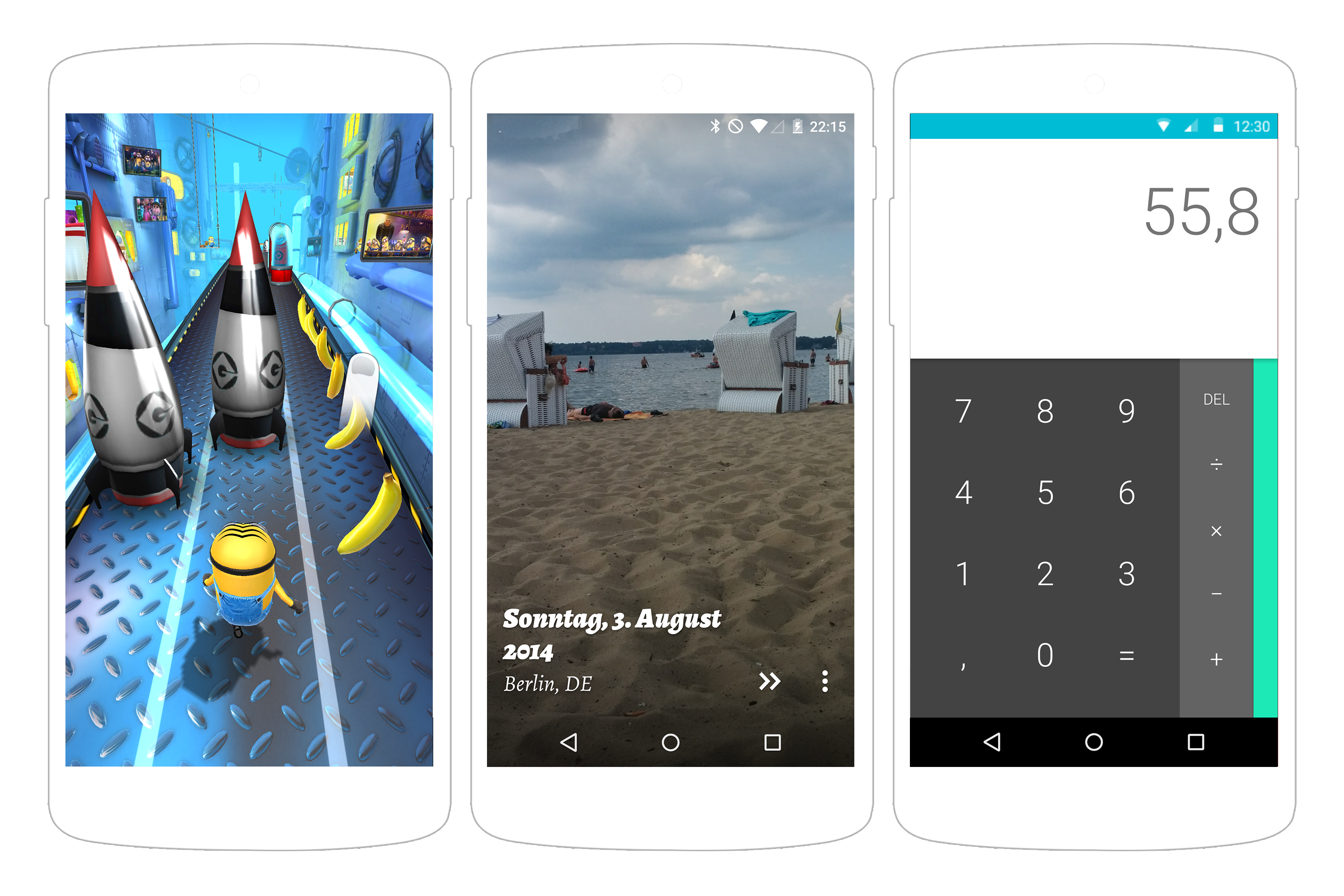
Abb. 1.24: Minion Rush, Muzei und die Rechner-App für Android setzen ebenfalls auf eine individuelle Navigation
1.9 Die passendste Navigationsart auswählen
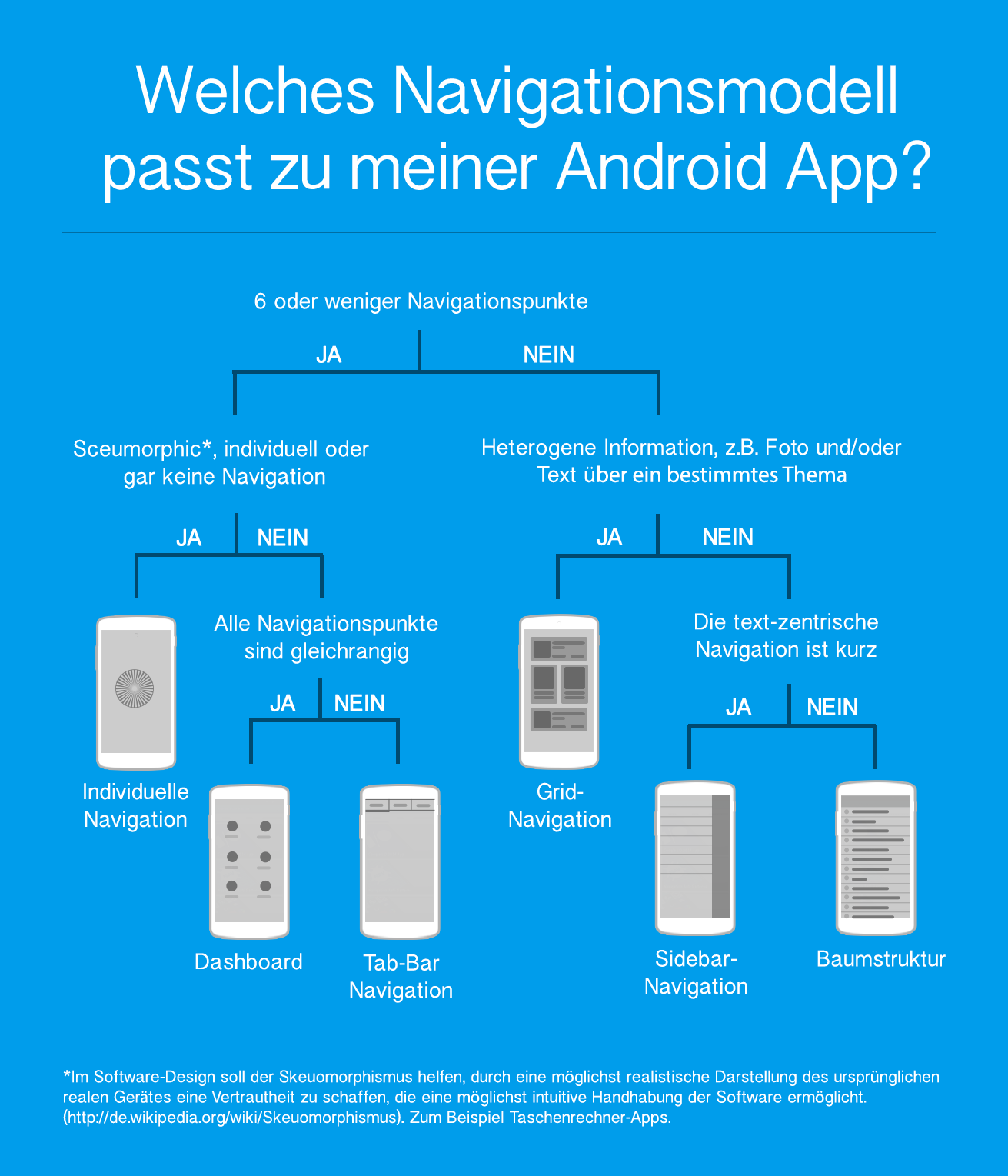
Zu diesem Zeitpunkt wissen Sie, welche Navigationsmodelle Sie in Ihrer App grundsätzlich nutzen können, doch wie finden Sie heraus, welches Modell nun am besten geeignet ist? Der Entscheidungsbaum in Abbildung 1.26 soll Ihnen dabei helfen, die richtige Wahl Ihres Navigationsmodells zu treffen. Greifen Sie vor dem ersten Blick auf den Entscheidungsbaum beherzt zu Stift und Papier, um die wichtigsten Inhaltspunkte Ihrer App zunächst aufzulisten. Im Anschluss empfiehlt sich die Erstellung einer Screenübersicht, auf der Sie alle angedachten App-Seiten mit deren Inhalten einmal grob skizzieren und untereinander verbinden. Häufig liegt das geeignetste Navigationsmodell sprichwörtlich auf der Hand – und manchmal noch nicht ganz.

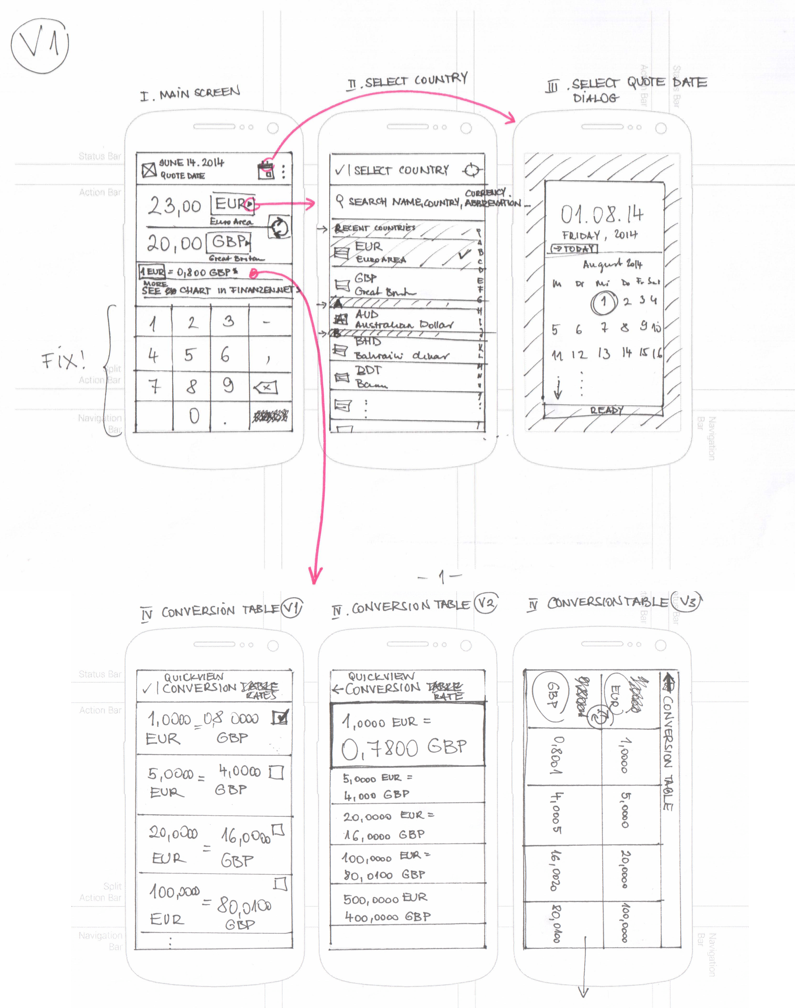
Abb. 1.25: Für die Android-App Currency Converter kommt nur eine individuelle Navigation infrage

Abb. 1.26: Diese Übersicht hilft Ihnen bei der Entscheidung für eine Navigationsart in Ihrer Android-App
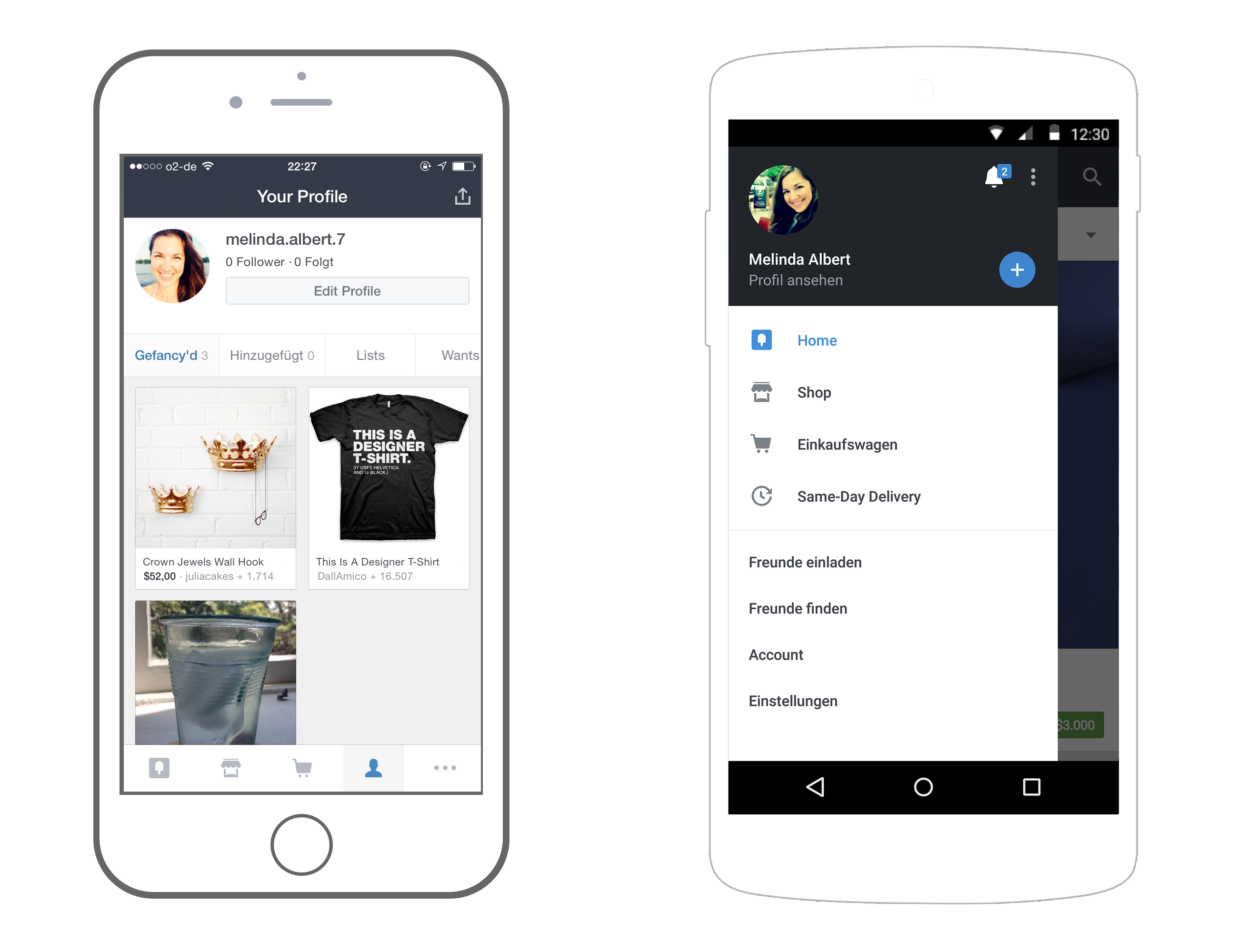
In den meisten Fällen sind Navigationsarten, die Sie zunächst auf iOS oder Android umgesetzt haben, auch auf der entsprechend anderen Plattform problemlos umsetzbar. Einige Apps, wie beispielsweise Fancy, nutzen für iOS und Android aber von vorneherein unterschiedliche Navigationsarten, um die Vorteile der jeweiligen Plattformen auszuschöpfen.

Abb. 1.27: Fancy nutzt eine Tab Bar für das iPhone, aber eine Sidebar-Navigation in der Android-App
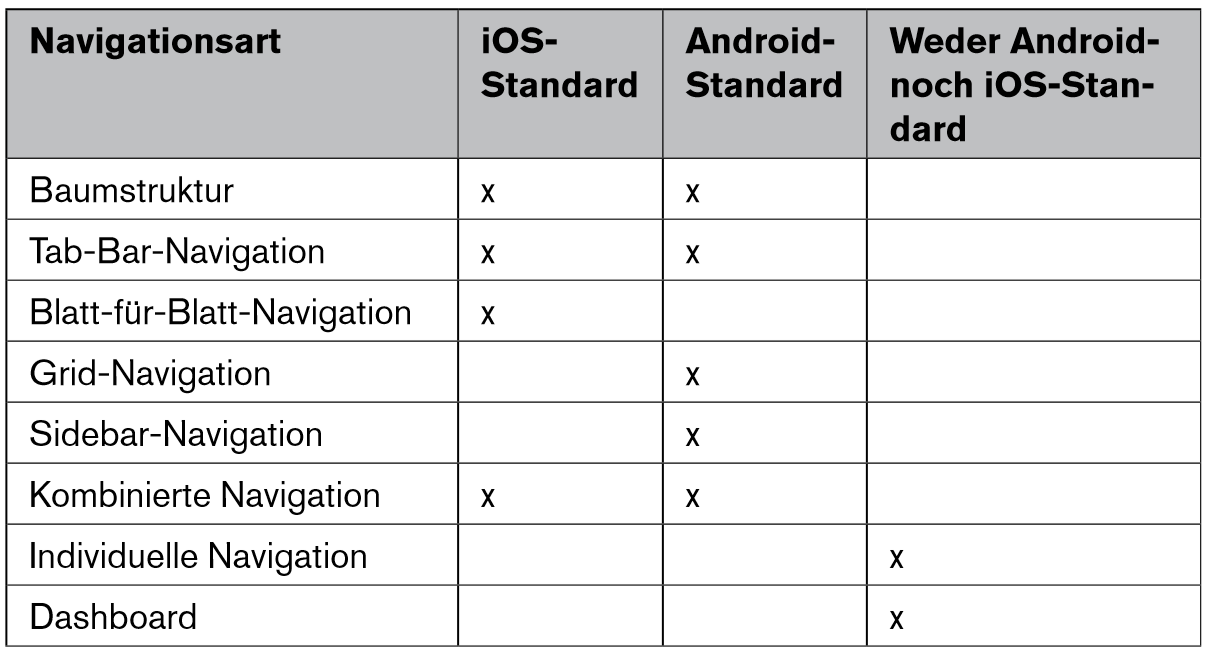
Navigationsarten, die nicht zu den Standardelementen eines Systems zählen, können Sie mit Mehraufwand natürlich trotzdem implementieren. Anhand von Tabelle 1.1 sehen Sie, welche der vorgestellten Navigationsarten als Standardelement für welches System festgelegt wurden.

Tabelle 1.1: Die Standardnavigationsarten der jeweiligen Betriebssysteme sind mit einem x markiert.
Quellen
1 Vgl. Josh Clark: „Tapworthy. Designing Great iPhone Apps“, O’Reilly 2010, S. 101–115; https://www.google.com/design/spec/patterns/navigation.html#navigationcombined-patterns
2 https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/ MobileHIG/Navigation.html#//apple_ref/doc/uid/TP40006556-CH53-SW1
3 Vgl. Josh Clark: „Tapworthy. Designing Great iPhone Apps“, O’Reilly 2010, S. 110
4 https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/ MobileHIG/Bars.html und https://www.google.com/design/spec/components/tabs.html#
5 https://www.google.com/design/spec/components/grid-lists.html#
6 https://www.google.com/design/spec/patterns/navigation-drawer.html
7 https://www.google.com/design/spec/patterns/navigation-drawer.html#navigationdrawer-behavior
8 http://mobilbranche.de/2015/02/ios-sidebar-navigation
9 Vgl. Josh Clark: „Tapworthy. Designing Great iPhone Apps“, O’Reilly 2010, S. 114
10 Die Blatt-für-Blatt-Navigation findet in Android-Apps kaum noch Verwendung, auf eine Darstellung in dieser Abbildung wurde daher verzichtet.




















